Agence webdesign à Bordeaux
AVOIR DU STYLE DANS LE CODE
Webdesign • Site Internet • App mobile • UX/UI • Design system
Bienvenue sur notre page dédiée à l’expertise webdesign de notre agence de communication web à Bordeaux pour la conception de votre futur site web ou application mobile. Chez Caléis, nous croyons fermement que l'expérience utilisateur (UX) et l'interface utilisateur (UI) sont des éléments clés pour réussir dans le monde numérique d'aujourd'hui.
Concevoir le design de votre site web comme le prolongement digital de votre identité visuelle
Le webdesign c’est définir le style qu’aura votre site ou votre application mobile.
Il est le prolongement digital appliqué de l’identité visuelle de votre marque. Au-delà de l’aspect graphique pur et statique de l’édition, le web a l’interactivité en plus. Et ça compte beaucoup pour convertir un internaute en client.
“La première impression”, vous connaissez !? Elle est tout aussi importante que lors d’un entretien ou la visite de son futur logement. En arrivant sur votre site web, l’utilisateur sera mis en confiance par la perception d’un bon web design en créant une expérience mémorable et agréable.
Le contenu n’est pas figé, il est vivant
Notre agence de webdesign prend en compte cette dimension pour séduire le « chaland » grâce à des micro-interactions, des effets de navigation ludiques (glissement, zoom, tap, rotation…) ou de petites animations en arrière-plan. Ceci confère à l’ergonomie UX/UI un réel pouvoir dans la stratégie de communication digitale de votre entreprise, aidant même le référencement naturel.
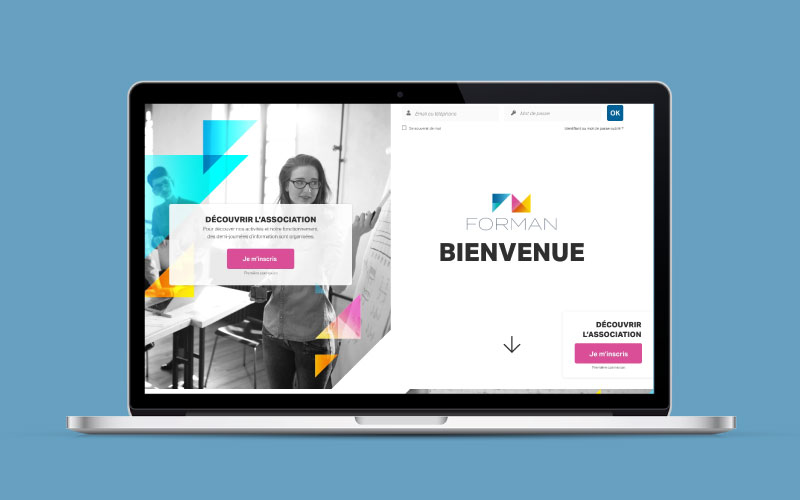
Quelques références en webdesign
1 • COMPRENDRE
Lors de l’animation du brief de démarrage du projet, nous tentons de comprendre votre univers, votre cible, votre vision et le service que va rendre votre produit aux utilisateurs.
Nous listons également vos exigences afin de « challenger » les designers.
Ainsi, vous nous donnez le contexte de base et l’objectif final : ensemble nous allons imaginer le chemin pour rallier ces 2 points.
2 • ANALYSER ET PROTOTYPER
A partir des éléments énoncés lors du brief, un premier ressenti va se dégager sur le message à véhiculer aux utilisateurs finaux. En complément, nous pourrons réaliser un benchmark concurrentiel pour comprendre les autres orientations du marché, les points forces et les points faibles, et votre position vis-à-vis d’eux.
En parallèle de ce constat stratégique et créatif, nous entamerons les premières maquettes de webdesign appelé « zoning » ou « wireframe ». Nous définissions d’abord les emplacements et les dimensions approximatives des zones de contenus et interactions : les menus, l’entête des pages, le contenu, le pied de page, la zone actualité par exemple, …
Ensuite nous définissons plus précisément chacune de ces zones de manières plus précises : taille de police, ordre des éléments, emplacement image, …
Ces maquettes n’intègrent aucun design, elles sont en général réalisées en nuances de gris. L’important est de se focaliser sur l’organisation globale du contenu dans la page, au format mobile puis ordinateur (mobile first).
3 • CONCEVOIR ET TESTER
Cette étape n’est « plus qu’un » coup de polish sur le travail réalisé précédemment.
Au regard de l’analyse du produit à concevoir, le marché, les concurrents, les tendances (mais pas trop), nous allons exploré plusieurs pistes graphiques. Nous vous présenterons ces webdesigns en argumentant les partis pris et au cours de nos différents échanges, nous nous dirigerons vers un design remplissant vos exigences et les attentes de votre cible.
Une fois le design validé sur quelques pages, nous pourrons dupliquer ce design sur les autres pages de votre produit. Du moins sur les pages dites clés (accueil, blog, boutique, panier… Selon le projet) de la solution digitale à vous fournir.
L’interface doit être à votre public ce qu’un musée est à un visiteur
Une fois les maquettes finalisées, sur la base des wireframes, nous les relions entre eux pour simuler une navigation comme ça le sera sur votre application mobile ou site Internet. Ainsi la visualisation la plus aboutie du futur produit fini permettra un certain nombre de retours afin d’améliorer l’UX/UI avant le développement web. Le prototype est prêt !
Grâce à des logiciels puissants de conception d’interface, vous pourrez donc naviguer dessus pour tester et approuver tous les choix effectués. Cette phase permet de répondre à des questions telles que « Le webdesign véhicule t-il le bon message ? » « La navigation est-elle claire et intuitive ? » « Résout-il le problème du client final ? ».
Ces prototypes digitaux permettent aussi à l’équipe de développement d’avoir une vue concrète du travail d’intégration attendu. A chaque format (mobile/ordinateur), son prototype.
Trêve de
blabla...
DESIGN SYSTEM
Nous pouvons également fournir un système de conception (« design system »). C’est le penchant digital d’une charte graphique. Ce système sert de boussole aux équipes de conception afin de guider la mise en forme de tout contenu au sein de votre ou vos solution(s) digitale(s).
Il rassemble différents éléments : typographies, bouton (petit/moyen/grand), les effets de survol, les formulaires, les entêtes de page, les icônes, les différentes sections de contenu, les bandeaux de notifications, les infos-bulles…
Gestion de projet
Un chef d’orchestre doit avoir de multiples connaissances et savoir-faire.