
Mon Stage de danse
Développement sur-mesure d'une solution web pour monstagededanse.com, Landes
Contexte
Caléis a été contacté fin 2019 par Alexandra, professeure de danse depuis 25 ans, qui avait fait le constat sans appel de la difficulté de trouver des stages de danse. Chaque école diffusait ses stages sur ses propres médiums ou sur des sites peu efficients. En interne, chez Caléis, on était bien d'accord avec ce constat... impossible de trouver des stages de danse sur Bordeaux... vite décourageant.
Cette future plateforme serait surtout dédiée aux professionnels mais aussi aux amateurs... car le petit stage de rock du printemps est incontournable pour préparer la saison des mariages 😉
Alexandra est arrivé avec un logotype sous le bras et une volonté farouche de développeur son projet.
Secteur
Plateforme de diffusion de stages de danse en France
Année
2020
Problématique et concept
Comment créer une plateforme séduisante pour les écoles de danse, les professionnels, les amateurs et performante sur le plan SEO ?
Partir de zéro, développer des fonctionnalités spécifiques et univers élitiste
Expertises
- Cahier des charges
- Webdesign mobile/ordinateur
- Développement web
- Gestion de projet
- SEO / Conception-rédaction
- Réseaux sociaux

Comme évoqué plus haut, la cliente est arrivée avec un logotype créé par une collègue, Émilie Dingli de chez Elegant design.
Un logotype qui avait du sens. Basé sur une onde sonore, en mouvement, comme la danse et la musique souvent indissociables. Une identité de marque qui se voulait non genrée avec cette large palette de couleurs.
Cependant au début du projet, nous nous sommes rendu compte que le format du logotype poserait problème dans son intégration dans le webdesign. Il fallait quelque chose de plus compact sans affecter la lecture de la marque et le message véhiculé par la forme graphique.
Nous avons donc contacté Émilie pour trouver la meilleure solution pour la cliente et le futur webdesign : suppression du ".com" et raccourcissement de l'onde sonore.

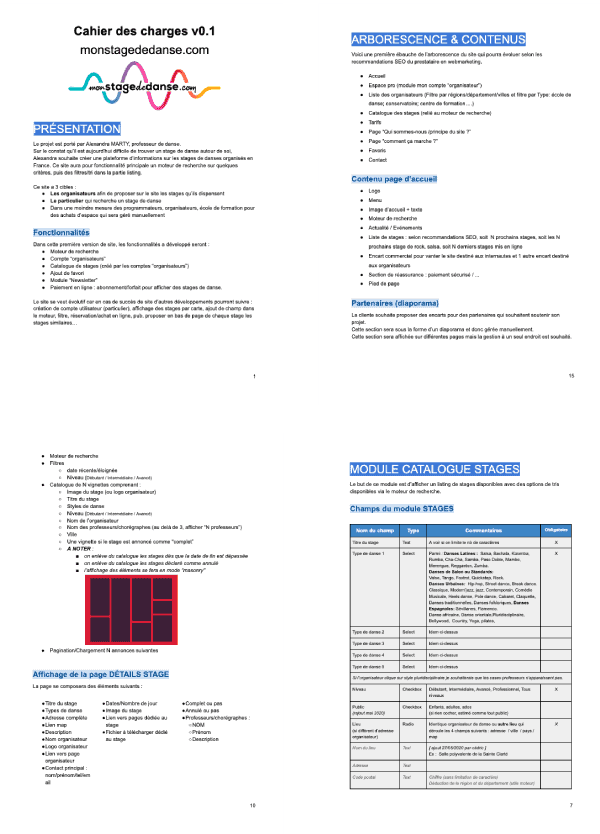
Cahier des charges

Comme souvent, le client n'est pas apte à réaliser un cahier des charges en bonne et due forme. Du moins, pas au niveau attendu par une web agency afin d'éditer un devis avec toutes les spécifications techniques du futur projet.
Caléis a donc accompagné la cliente dans la rédaction du cahier des charges qui a compté au final une vingtaine de pages. Ce document détaillait les éléments suivants :
- Présentation du projet
- Les objectifs fonctionnels et de monétisation
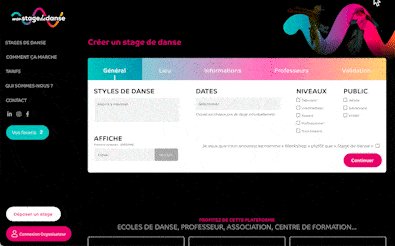
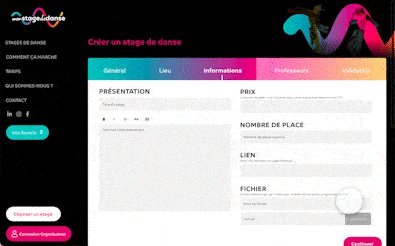
- Le détail des modules
Champs / Périmètres utilisateurs / Affichages - L'arborescence et type de contenu de chaque page
- Les attentes en terme de webdesign et SEO
- Les modalités de développement et livraison
- Les évolutions à moyen terme
Recherche et création du design internet
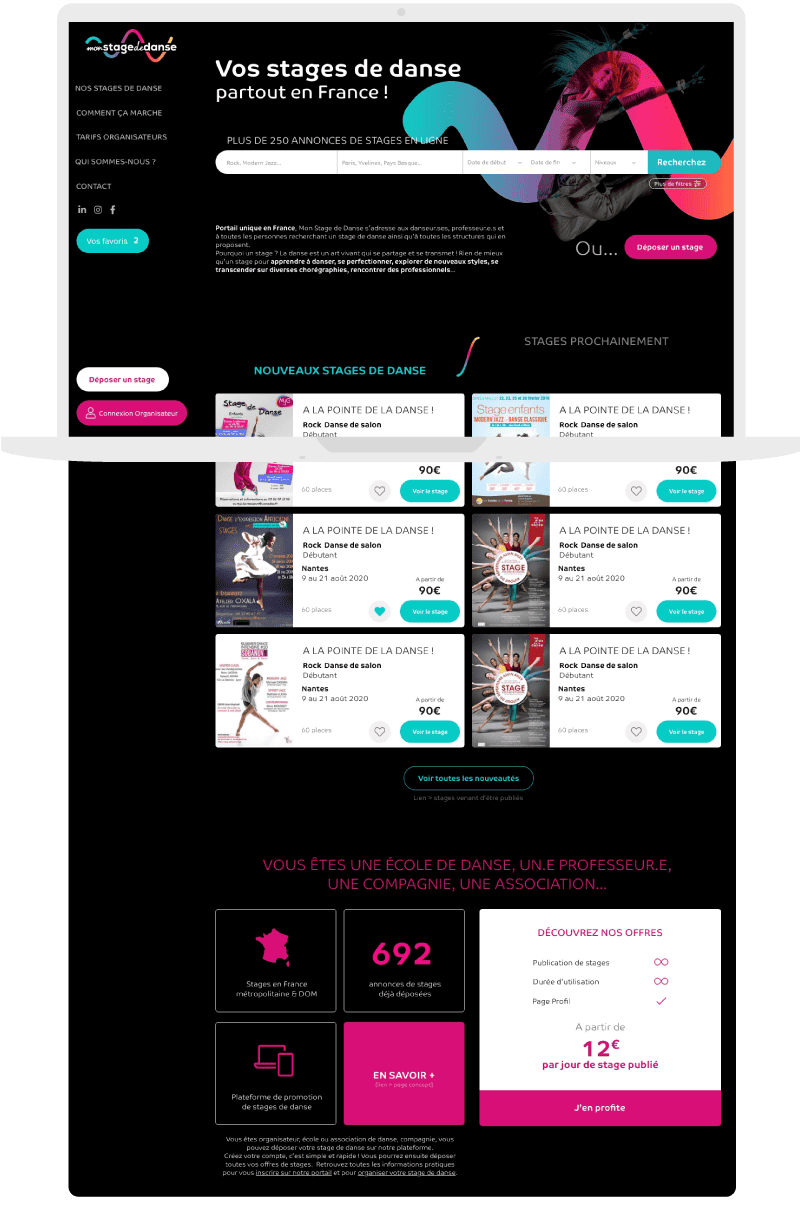
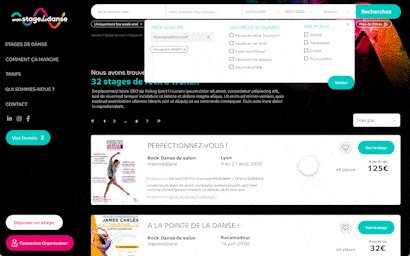
Un choix cornélien s'est posé au studio graphique pour le webdesign : quelle couleur de fond pour le site ?
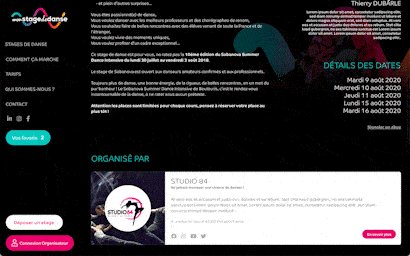
Fond clair ou sombre... telle était la question. Nous voulions que le webdesign de ce site soit remarquable. Le "dark mode" était encore peu présent dans les usages mais avait de gros avantages pour ce projet : il était distinctif et rendait un aspect professionnel évoqué dans les messages à véhiculer.
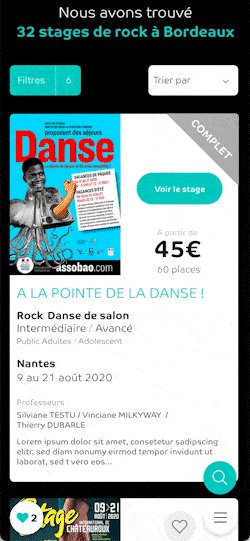
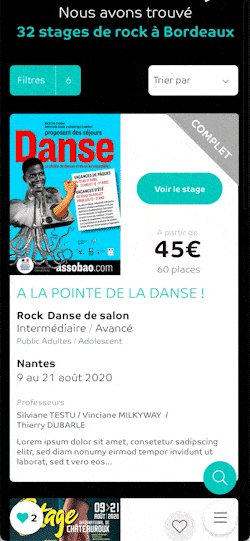
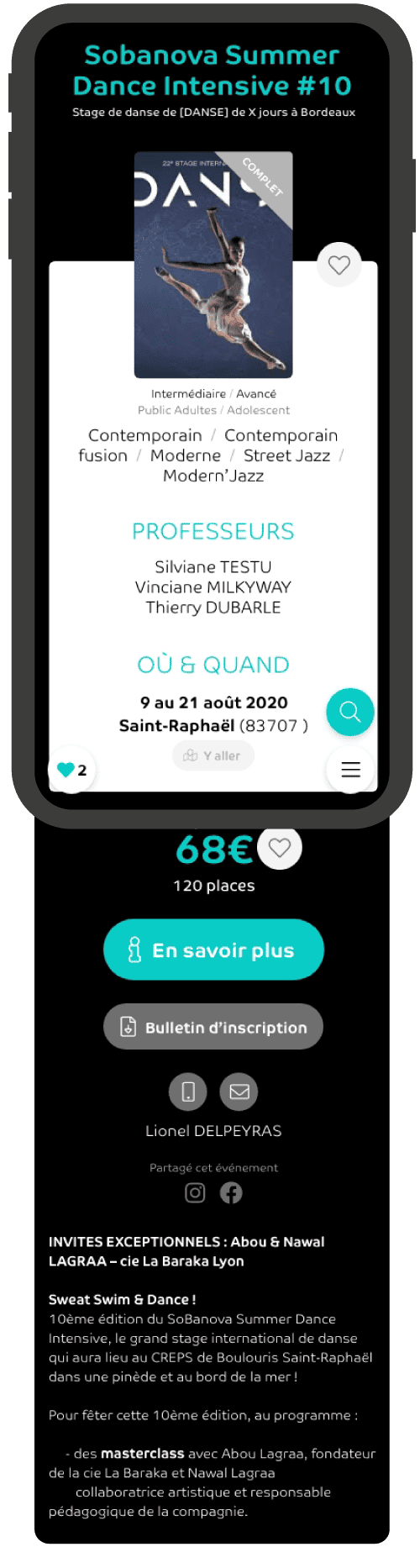
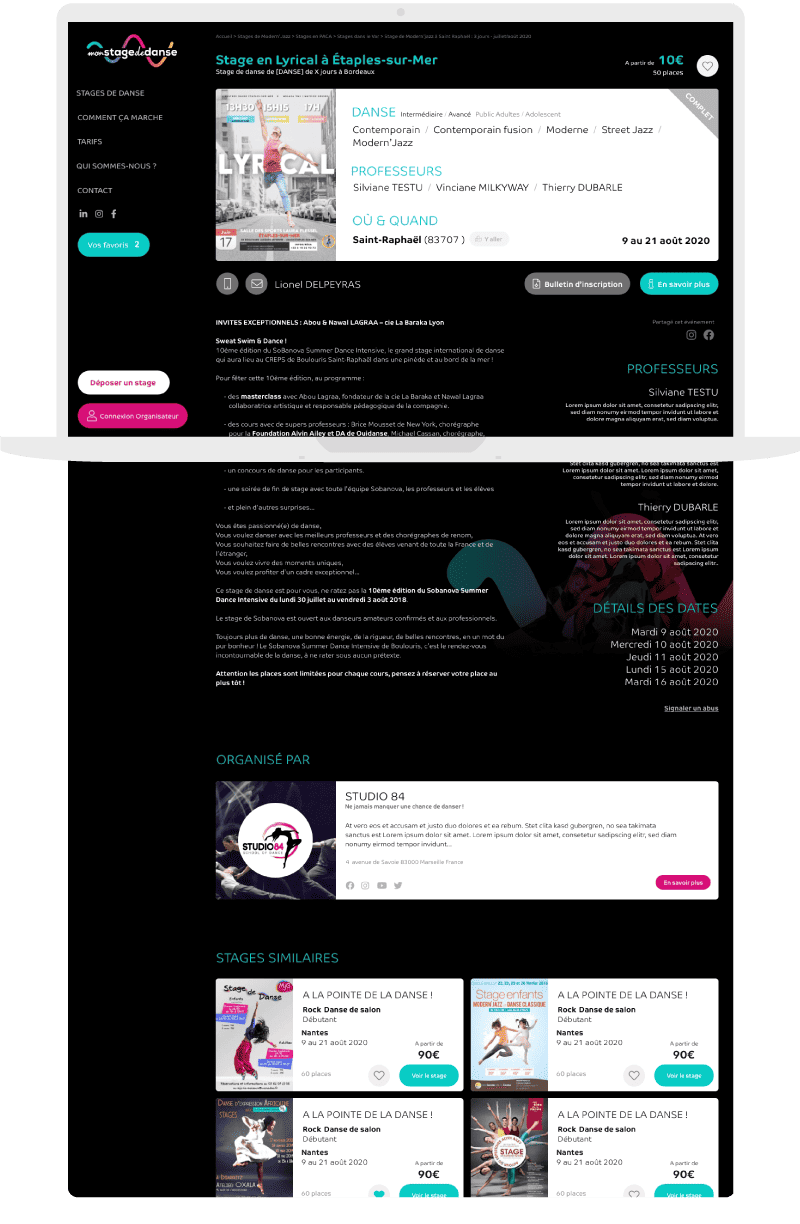
De plus, la large gamme de couleurs du logo en serait plus mise en évidence. Cependant, le cœur de l'information de cette plateforme (contenu des stages proposés) devait être bien lisible et ne pas complètement perdre l'internaute. On donc créé des sections sur fond blanc pour les résultats de recherche et pour le récapitulatif des informations principales de chaque stage.


Le fond de page reprenait l'onde sonore colorée et des photos de danseurs/danseuses pour apporter du dynamisme et un esprit de liberté.


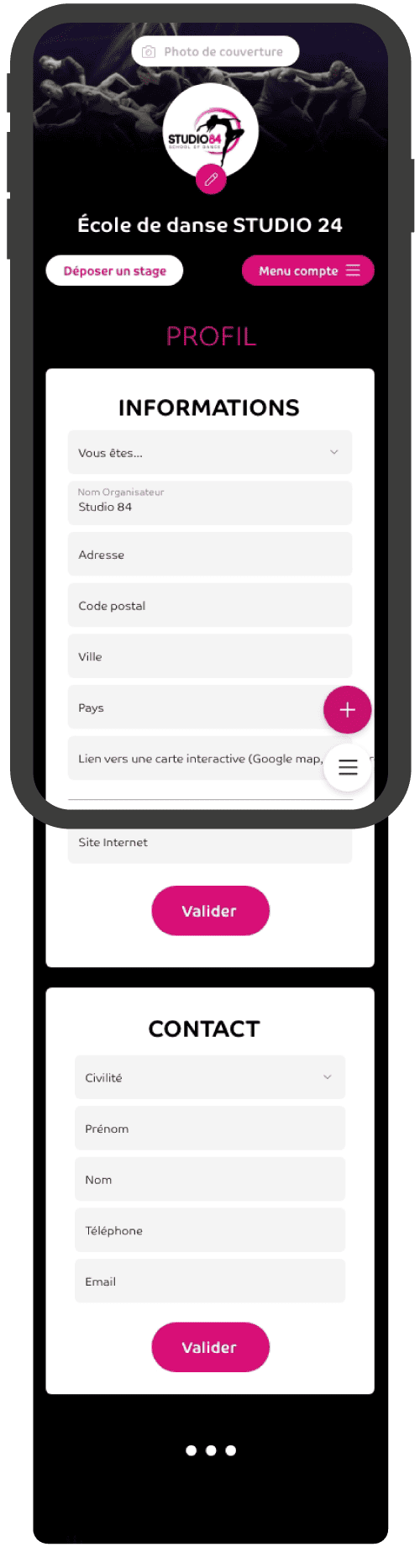
Webdesign mobile
Sur le support mobile, nous devions prendre un compte plusieurs types de "menus" :
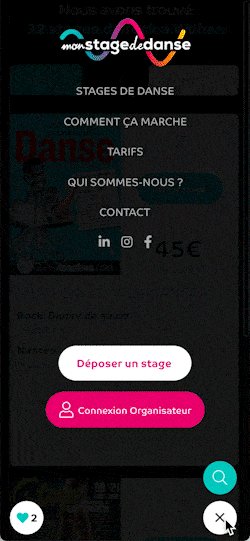
- Le menu principal
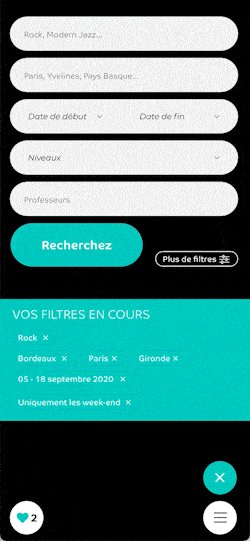
- Le menu de recherche
- Le menu de gestion de compte
Designer un site comme une application permet d'afficher différents boutons d'accès à ces menus. Le "burger menu", toujours présent en bas à droite, est surmonté selon les pages, d'un bouton contextuel accédant à diverses actions de la plateforme.